WordPress 外掛 shortcoder 使用教學
WordPress 外掛 Shortcoder 不僅可建立多組標題與內容,來對應不同種文章內容,例如:廣告程式碼、導購與票券程式碼、懶人整理包,還可以利用 Shortcoder 減少文章內廣告碼文字。若想要換代碼內容,可以直接到列表中修改,所有文章塞入同一種代碼的都會自動更新,免去各種修改的困擾。
Shortcoder 使用教學
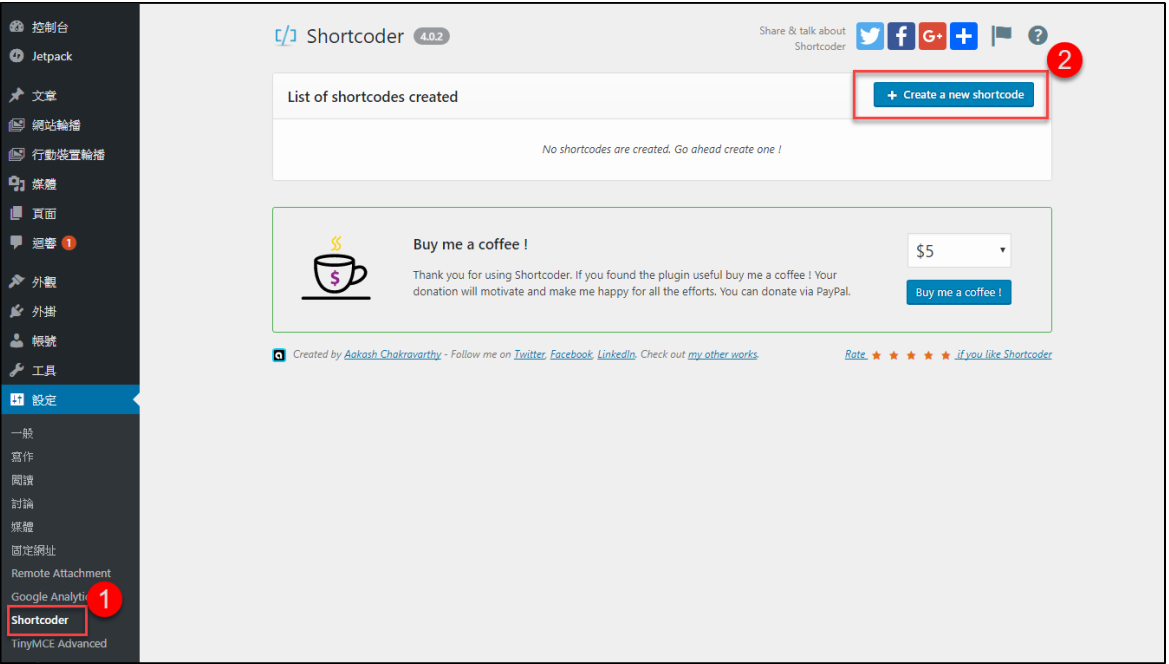
Step 1 點擊「Create a new shortcode」,建立一個新的短網址程式碼。
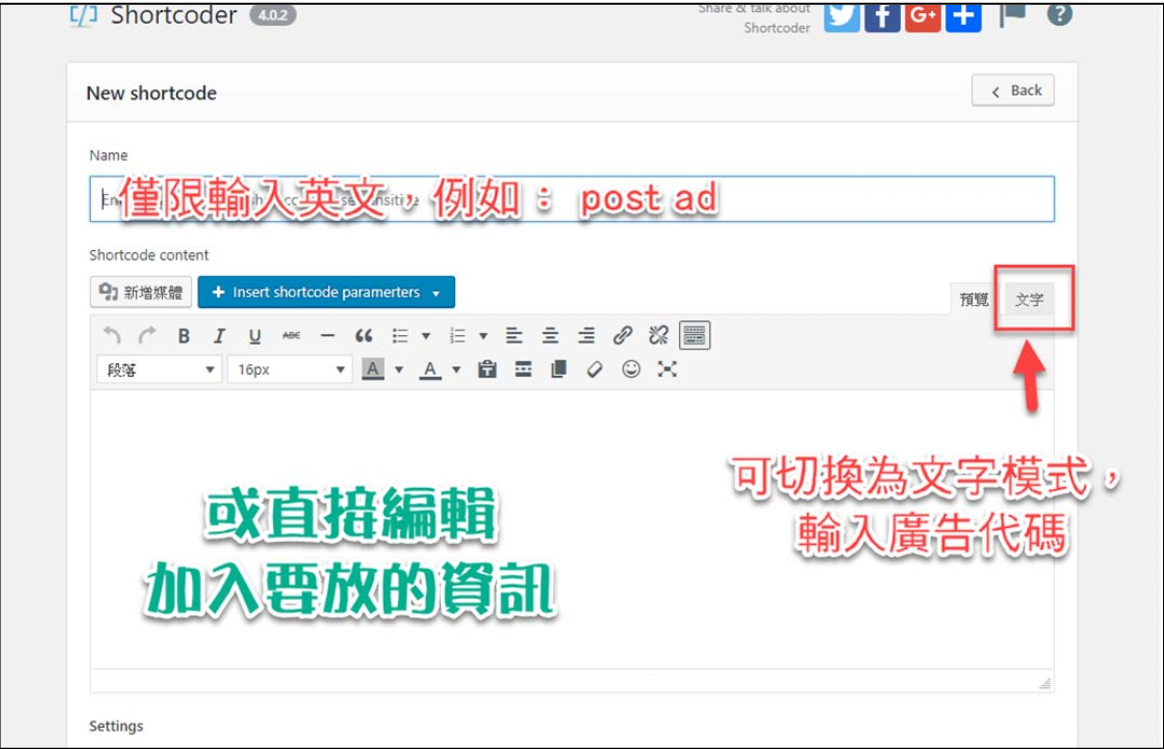
Step 2 新增標題與內容
1. 標題:限定只能輸入英文。
2. 內容:「預覽模式」的內容編輯器如同 word 操作編輯;「文字模式」可以直接貼上複製的程式碼。
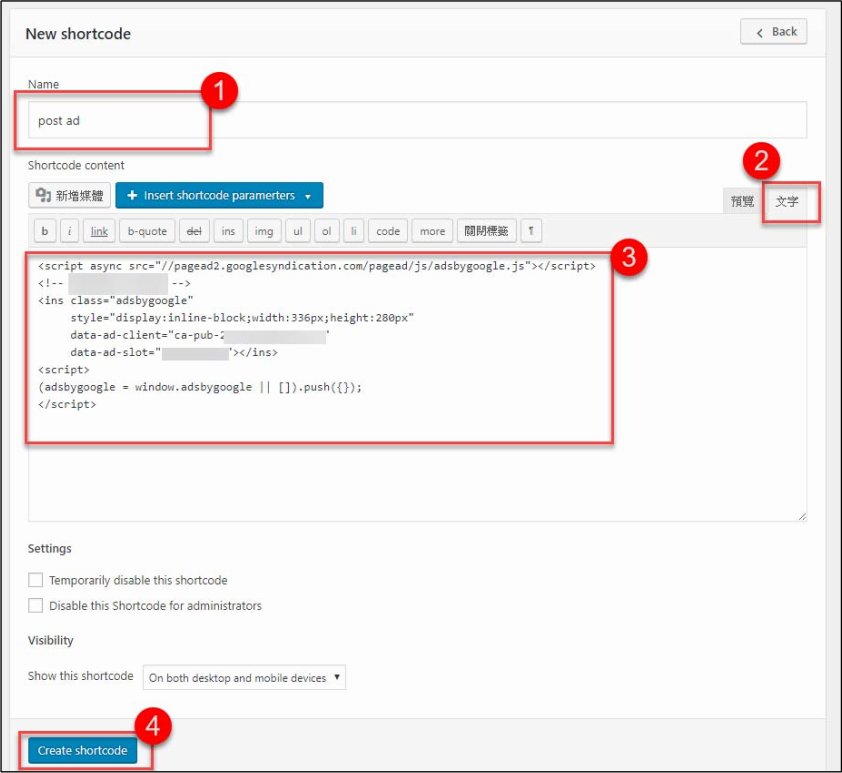
Step 3 範例如下
1. 輸入英文標題
2. 切換至「文字模式」
3. 直接貼上複製來的程式碼
4. 按儲存「Create shortcode」
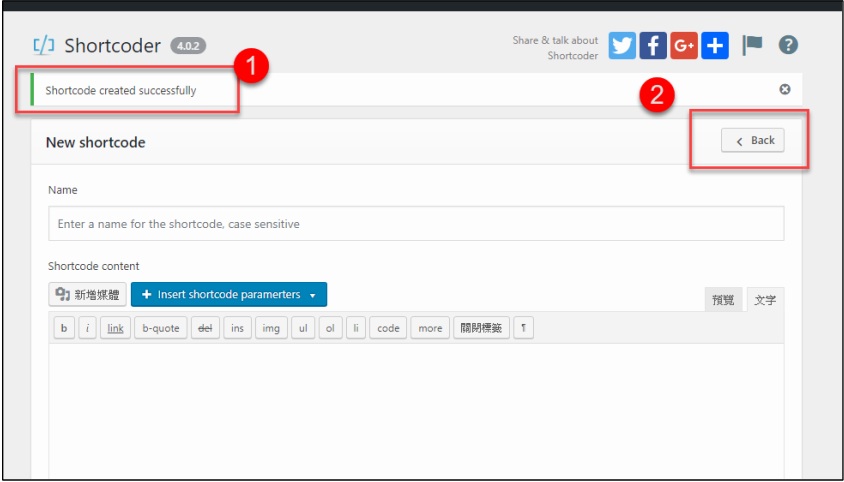
Step 4 成功建立一個好的短網址程式碼
1. 提示說明
2. 返回前頁列表
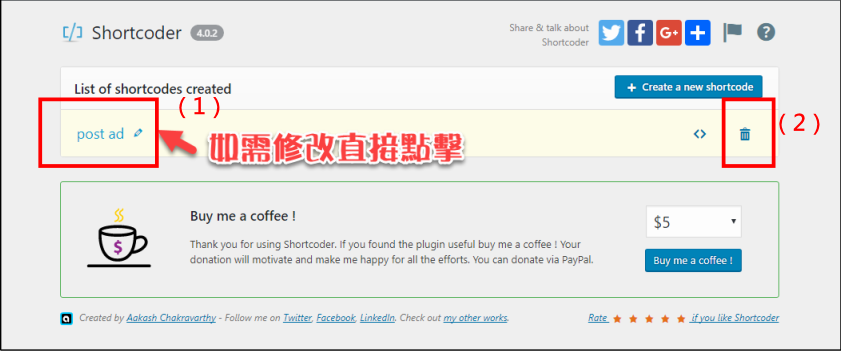
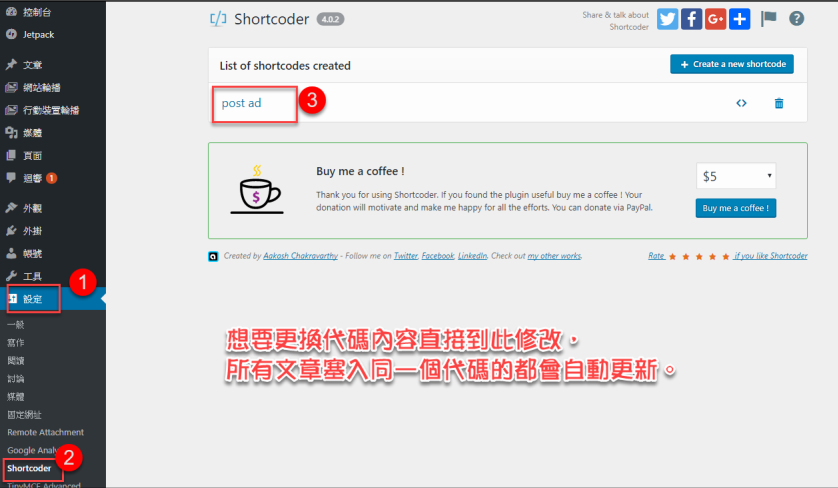
Step 5 列表顯示所有建立好的短網址程式碼標題
1. 修改標題:點擊鉛筆圖示,進入修改該內容頁
2. 刪除:點擊垃圾桶圖示,表示刪除該程式碼
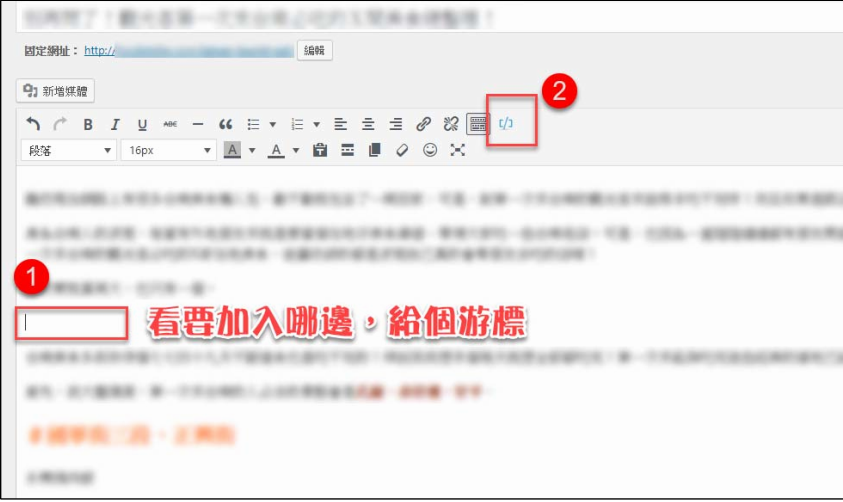
Step 6 使用已經建立好的短網址程式碼,在進入你所想要使用的文章中
1. 在文章段落內,在想要插入短網址程式碼的地方,讓滑鼠游標在該位置停留停駐
2. 點擊工具列右上方的 [/]
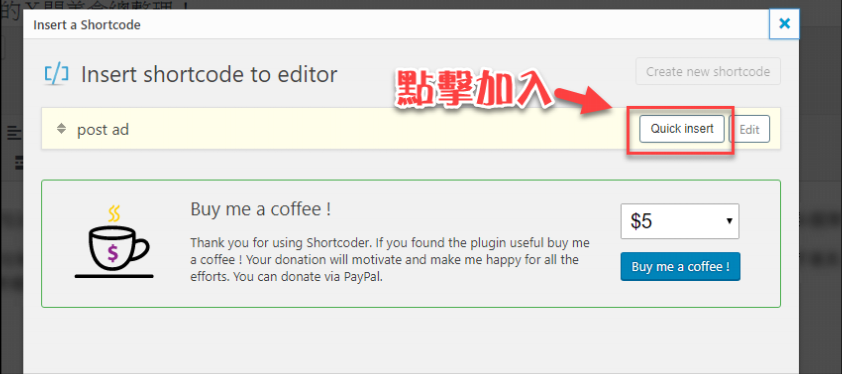
Step 7 跳出「選取視窗」,列表會顯示已經建立好的幾組短網址程式碼標題。
1. 選擇預加入在段落內的短網址程式碼,點擊「Quick insert」,即可快速加入。
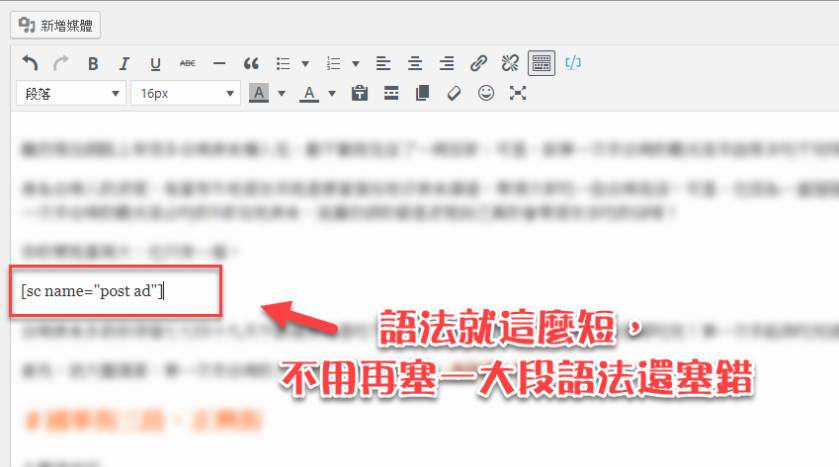
Step 8
快速加入後,在文章內所顯示的就為短網址程式碼,不用擔心加錯地方或程式碼段落太長後續修改有問題。
Step 9
短網址短代碼若有任何需要修改,可以直接到Shortcoder列表中修改,所有文章塞入同一組代碼的都會自動更新,免去每一篇修改的麻煩與困擾











一般留言